如何使用谷歌浏览器网页检查器
本教程将向您展示如何使用Google 铬 Web 检查or.
你可能已经知道FireBug,一个Mozilla Firefox 插件. 我们的视频教程之一 如何使用FireBug. 在本指南中,我们将向您展示如何在Google 铬中使用类似的工具.
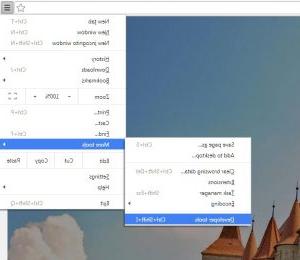
要打开Google 铬 Web 检查or,您可以执行以下操作:
这个工具有几个选项可用:
编辑CSS样式
元素 选项卡 允许你在实时模式下编辑CSS. 这意味着你可以在直接在网站上修改CSS之前预览你在网站上所做的更改.
在这里你可以看到哪些样式被分配到你的网站的某些元素.
-
使用前面描述的方法之一打开铬开发人员工具.
在面板的右侧你会看到 网站 CSS样式. 你可以在这里编辑CSS代码,看看它们将如何反映在你的网站上.

请注意! 在开发人员工具中所做的更改将不会被保存. 你只能看到你的改变将如何影响你的 浏览器. 要保存更改,请编辑 .HTML 和 .CSS文件.
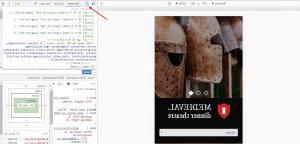
检查HTML标记
访问 HTML 代码 浏览器 打开你的Google 铬开发工具 浏览器 菜单或使用检查元素工具.
在左边宽的部分,你会看到 HTML 页面上使用的代码.
一旦你选择了一个特定的元素在你的网站上,你会看到相应的 HTML 中突出显示的代码 浏览器. 或者,您可以单击 HTML 元素,它会在页面上突出显示该元素.

使用控制台
控制台有助于调试您的网页. 打开控制台界面。
-
使用 CRTL + Shift + J Windows(或 Cmd + Opt + J 在Mac).
-
或者点击 控制台 按钮在已经打开的开发人员工具.
当控制台打开时,您将看到站点上的所有错误.

这个工具是非常有用的,如果你有一些问题的网站. 控制台将显示所有的 网站 错误和一些关于如何解决它们的线索.
你也可以使用网络 选项卡 查看导致错误的文件. 错误用红色标出.
要了解更多关于谷歌铬控制台,您可以检查默认 Google 铬网站.
使用Google 铬设备仿真功能
此功能将帮助您通过模拟不同的屏幕尺寸和分辨率来测试响应式设计.
要访问此功能,请确保打开开发人员工具. 点击 切换设备 工具栏 按钮(或使用) CTRL + Shift + M 热键):

一旦启用了这个功能,你就可以选择你想要的移动设备来检查你的网站看起来是什么样子的 决议.
你可以查看我们的视频教程 如何使用谷歌铬设备仿真功能 欲知详情.
请随时查看下面的详细视频教程:
如何使用谷歌浏览器网页检查器此外,花点时间回顾一下新品牌的选择 html5模板 为网站.