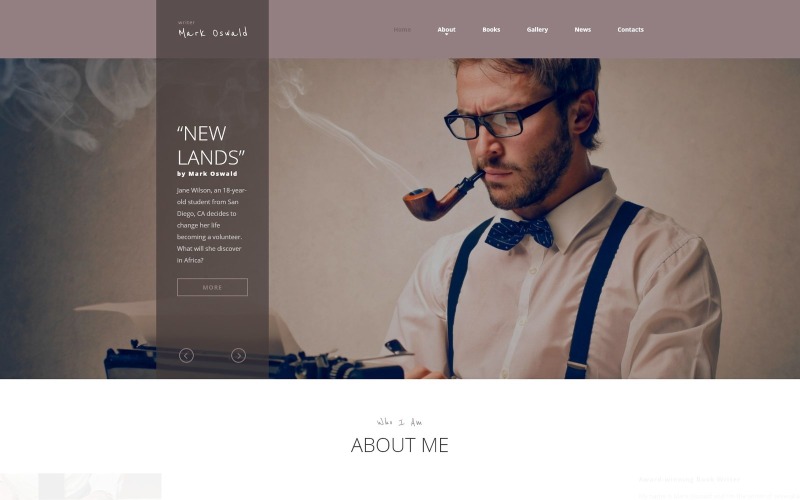
Mark Oswald - Modello di sito Web HTML5 minimale reattivo per lo scrittore
og体育首页ONE - Download Illimitati per 13.25$/mese
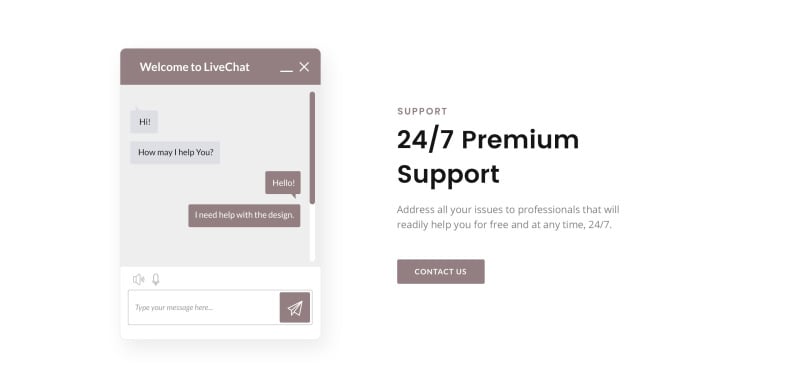
Customer Support









Se sei uno scrittore professionista e vuoi creare il tuo sito web personale, ecco qualcosa per te. Prova questo modello HTML5 reattivo per Writer e non sprecare tempo e denaro per creare il tuo sito Web da zero. Progettato dal team di professionisti, ha un design ben pensato ed è facilmente personalizzabile. Utilizzando vari layout e pagine inclusi puoi semplicemente regolare questo modello. E ci siamo assicurati che fosse facile da usare e semplice da navigare. Supporta anche l'integrazione con i social network. Questo modello HTML5 reattivo per scrittori è stato fortemente ispirato dal nostro amore per la lettura, quindi ci siamo impegnati al massimo. Questo è un modello di progettazione di siti Web per librerie Parallax
Che cos'è?
La parallasse è una tecnica di scorrimento in cui i disegni in primo piano si muovono più rapidamente di quelli sullo sfondo.
Perché è buono?
Genera un effetto vivido per il cliente, ottenendo così un vasto pubblico di destinazione e inducendo i clienti a rimanere fedeli alla pagina web. È un modo fantastico per aggiungere un punto culminante a un sito Web di una pagina, ripristinare un'infografica, raccontare una storia o mostrare un portfolio.
Visualizza altri modelli di siti Web Parallax qui
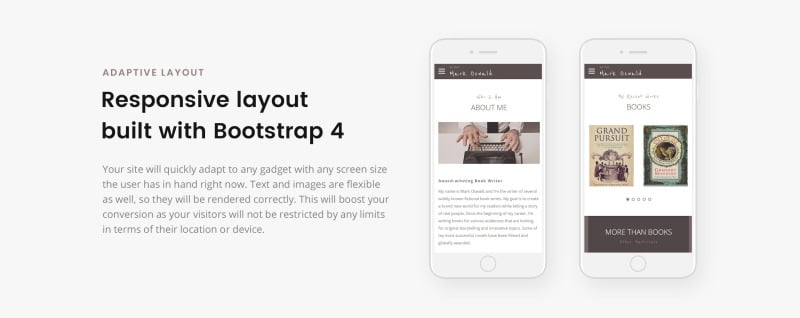
Il design del sito Web di questo scrittore è reattivo
Che cos'è?
La tecnica di progettazione di pagine Web reattive rende lo schermo di un sito Web variabile per qualsiasi tipo di risoluzione dello schermo.
Perché è buono?
Il design reattivo può aiutare il tuo sito Internet ad apparire altrettanto bene sullo schermo di qualsiasi tipo di laptop o gadget portatile.
Nuovi modelli di siti web reattivi qui
Changelog
Mark Oswald Version 1.1 (April 24, 2019) Additions
8 Recensioni per questo prodotto
0 Commenti per questo prodotto