Modelo Angular JS do painel de administração de Cannadash Cannabis Weed
[ Produto Exclusivo ]
og体育首页ONE - Downloads Ilimitados por $13.25/mês
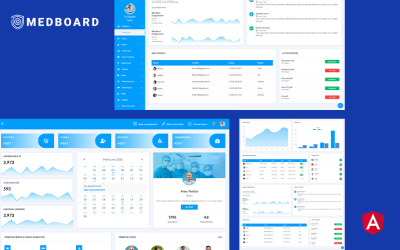
Cannadash Cannabis Weed Admin Dashboard Angular JS Template
O Cannadash é um modelo Angular JS do Painel Administrativo de Cannabis do CRM criado para ajudar os sites de comércio eletrônico de Cannabis e Maconha Medicinal a terem uma visão panorâmica das vendas e armazenamento de seus produtos. O pacote inclui mais de 60 páginas Angular JS validadas que podem ajudá-lo a personalizar a aparência do painel de administração. O Cannadash é um design de CRM limpo, exclusivo e pronto para uso que permite medir seu ROI de publicidade e vendas, bem como rastrear seus funcionários, remessas e atividades e aplicativos de sites de redes sociais. Com mais de 1000 elementos e componentes, nem mesmo o céu é o limite com Cannadash. Com recursos fáceis de usar desenvolvidos para permitir que os administradores obtenham facilmente o design que procuram, sem necessidade de experiência anterior e tudo localizado em um menu fácil de encontrar.
Cannadash Cannabis Weed Admin Dashboard Angular JS Template Pages Info
- Página inicial (/src/app/pages/home)
- Web Analytics (/src/app/pages/dashboard/webanalytics)
- Mídia Social (/src/app/pages/dashboard/socialmedia)
- Gerenciamento de Projetos (/src/app/pages/dashboard/projectmanagement)
- Gerenciamento de clientes (/src/app/pages/dashboard/clientmanagement)
- Status do pedido (/src/app/pages/order/orderstatus)
- Lista de produtos (/src/app/pages/product/productlist)
- Grade de produto (/src/app/pages/product/productgrid)
- Detalhe do produto (/src/app/pages/product/productdetail)
- Cancelar produto (/src/app/pages/product/cancelproduct)
- Devolver Produto (/src/app/pages/product/returnproduct)
- Lista de clientes (/src/app/pages/cliente/cliente)
- Comentários do cliente (/src/app/pages/customer/reviews)
- Fatura (/src/app/pages/invoice/invoice)
- Lista de faturas (/src/app/pages/invoice/invoicelist)
- Adicionar produto (/src/app/pages/addproduct)
- Preços (/src/app/pages/pricing)
- Remessa (/src/app/pages/shipment)
- Widgets (/src/app/pages/widgets)
- Acordeões (/src/app/pages/ui-basic/sccordions)
- Alertas (/src/app/pages/ui-basic/alerts)
- Botões (/src/app/pages/ui-basic/buttons)
- Breadcrumbs (/src/app/pages/ui-basic/breadcrumbs)
- Badges (/src/app/pages/ui-basic/badges)
- Cards (/src/app/pages/ui-basic/cards)
- Progressbar (/src/app/pages/ui-basic/progressbar)
- Pré-carregadores (/src/app/pages/ui-basic/preloaders)
- Paginação (/src/app/pages/ui-basic/paginação)
- Guias (/src/app/pages/ui-basic/tabs)
- Tipografia (/src/app/pages/ui-basic/tipografia)
- Arrastáveis (/src/app/pages/ui-advance/arrastáveis)
- Controles deslizantes (/src/app/pages/ui-advance/sliders)
- Modais (/src/app/pages/ui-advance/modals)
- Classificação (/src/app/pages/ui-advance/rating)
- Tour (/src/app/pages/ui-advance/tour)
- CropperJS (/src/app/pages/ui-advance/cropper)
- Range Slider (/src/app/pages/ui-advance/rangeslider)
- Animação (/src/app/pages/animation)
- Elementos de formulário (/src/app/pages/form/formelements)
- Layout do formulário (/src/app/pages/form/formlayout)
- Validação de formulário (/src/app/pages/form/formvalidation)
- Assistente de formulário (/src/app/pages/form/formwizard)
- ChartJS (/src/app/pages/charts/chartjs)
- Gráficos do Google (/src/app/pages/charts/googlecharts)
- Tabelas básicas (/src/app/pages/tables/basictables)
- Tabelas de dados (/src/app/pages/tables/datatables)
- Sweet Alerts (/src/app/pages/popups/sweetalerts)
- Toast (/src/app/pages/popups/toast)
- Ícone Fontawesome (/src/app/pages/icons/fontawesome)
- Flaticons (/src/app/pages/icons/flaticons)
- Materializar ícone (/src/app/pages/icons/materialize)
- Google Maps (/src/app/pages/maps/googlemaps)
- Mapas vetoriais (/src/app/pages/maps/vectormaps)
- Login padrão (/src/app/pages/prebuiltpages/defaultlogin)
- Login modal (/src/app/pages/prebuiltpages/modallogin)
- Registro padrão (/src/app/pages/prebuiltpages/defaultregister)
- Registro modal (/src/app/pages/prebuiltpages/modalregister)
- Lockscreen (/src/app/pages/prebuiltpages/lockscreen)
- Em breve (/src/app/pages/prebuiltpages/comingsoon)
- Erro (/src/app/pages/prebuiltpages/error)
- Faq (/src/app/pages/prebuiltpages/faq)
- Portfólio (/src/app/pages/prebuiltpages/portfolio)
- Perfil do usuário (/src/app/pages/prebuiltpages/userprofile)
- Fatura (/src/app/pages/prebuiltpages/pageinvoice)
- Chat (/src/app/pages/apps/chat)
- E-mail (/src/app/pages/apps/email)
- Lista de tarefas (/src/app/pages/apps/todolist)
- Vá para /app/app.routing.modules.ts e veja os URLs e encontre os módulos apropriados para cada página.
Cannadash Cannabis Weed Admin Dashboard Angular JS Template Recursos do modelo:
- Construído em Angular 10
- Página inicial atrativa
- Responsivo em qualquer dispositivo
- Pronto para Retina
- Layout criativo e bonito
- Rápido, leve e poderoso
- Efeitos de transição suave
- Codificação limpa e profissional
- Design criativo e moderno
- Bootstrap (v4.5.0)
- Roteamento simples do lado do cliente (baseado em página)
- Fonte e ícone do Google usados
- Integrado com IcoFont e FlatIcon
- Facilmente personalizável
- Código bem comentado
- Documentação Detalhada
0 Avaliações deste produto
0 Comentários para este produto