ESHOP | Modelo de painel de administra ode comsamiccio eletrônico 引导
【og体育首页】

ESHOP
资源
panel administrative de comacrecio Eletrônico 引导
使用引导 5构建.1.3
设计superlimpo
线条图标
Componentes estendidos da接口do usuário do 引导
材料设计图标
表单编辑器(Quill JS)
超过30个HTML页面
明暗模式
LiHTML5 Flexbox支持
HTML页面,包括:
面板
设置
项目
客户
价格
聊天
配置文件
发票
任务
时间表
进去
报名参加
重新定义密码
警告
按钮
牌
模态
向导
打印机
线条图标
材料设计图标
表单元素
表单布局
表
表单编辑器(Quill JS)
表单验证
基本表
表响应
响应式数据表
基于图
图顶点
通知
更改日志
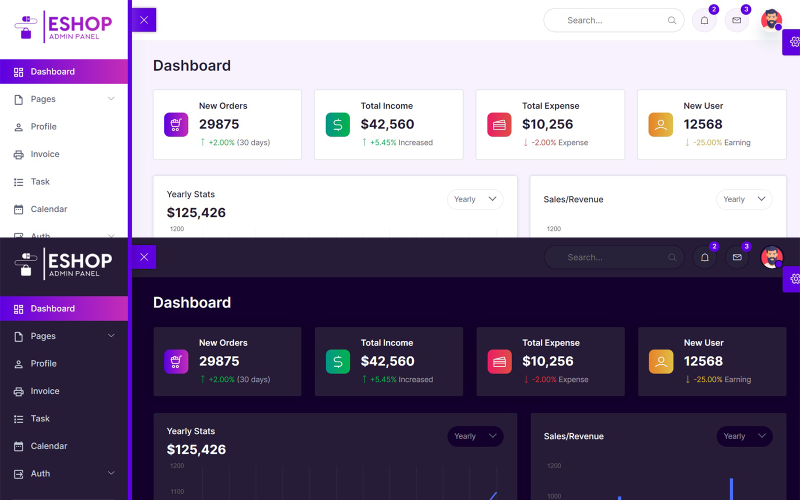
ESHOP是电子商务管理面板模板,建立在流行的框架引导 5之上.1.3. 电子商务管理的设计概念是基于引导 UI设计,最后它出来了一个干净整洁的设计. 它建立在流行的引导框架之上. 除此之外,它还捆绑了许多第三方插件,可重用的小部件等等
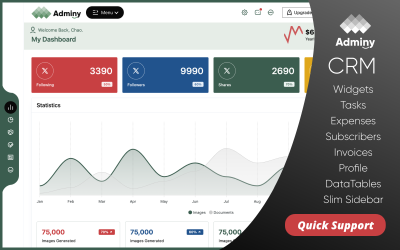
- 在仪表板页面上,我们显示新订单,总收入,总费用,新用户.
如果你想改变上面的东西,打开索引.html然后编辑文件.
- 接下来我们展示年度统计数据, 销售/收入, 按州销售, 销售预测, 交通图表的帮助下,一个图表JS上的仪表板.
如果你想改变上面的东西,打开索引.html然后编辑文件.
- 接下来,我们在仪表板上的表的帮助下显示最畅销的产品.
如果你想改变上面的东西,打开索引.html然后编辑文件.
- 接下来,我们在仪表板上的Full Calendar JS的帮助下显示月度日历.
如果你想改变上面的东西,打开索引.html然后编辑文件.
- 接下来,我们在所有页面上显示热门搜索,通知,消息和个人资料菜单.
如果你想改变以上的东西都打开 .html文件然后编辑文件.
- 接下来,我们在所有页面上显示菜单的侧边栏.
如果要更改侧边栏菜单,请全部打开 .html文件然后编辑文件.
- 接下来,我们在右侧的固定位置显示设置图标,以便在所有页面上更改主题.
如果要更改设置图标,请全部打开 .html文件然后编辑文件.
- 接下来,我们在所有页面的页面底部显示页脚.
如果你想改变页脚打开所有 .html文件然后编辑文件.
- 接下来,我们在所有页面上为列、行、容器使用引导 5.
如果你想改变引导打开所有 .html文件然后编辑文件.
- 接下来,我们在所有页面上使用线条图标.
如果要更改线路图标,请全部打开 .html文件然后编辑文件.
- 接下来我们使用羽毛编辑器v1.3.6
如果要更改线路图标,请全部打开 .html文件然后编辑文件.
- 接下来我们使用香草数据表
如果要更改数据表,则打开所有 .html文件然后编辑文件.
- 接下来我们使用Main.CSS用于在所有页面上进行自定义CSS更改
如果你想改变主要.打开css文件夹然后main.css文件,然后编辑文件.
- 接下来我们使用Main.在所有页面上进行自定义Js更改
如果你想改变主要.打开js文件夹然后主.然后编辑文件.
2024年1月5日: 我在产品上增加了折扣.
0对该产品的评论
0对该产品的评论